Last week we announced the release of our new embeddable player widget for Airtime Pro. It’s never been easier to add a web player to your stations website. Ready to get started? Here’s how to get the most out of the new player and details on how to easily embed it on your website.
Where do I get started?
If you already have an Airtime Pro account, skip to the next section and follow the directions. If you are new to Airtime Pro, have a look at our features and then get started on a free trial or try our demo. Next, explore some of our tutorials to help you get started and then follow these directions to get your player widget embedded on your website.

How to customize the player and find the embed code.
To get started, find the player screen by clicking System -> Player. From there you’ll have several options to choose from and a display of important information related to the player. The ‘Title’ section allows you to change what will be displayed in the header of the player, in case you’d rather have your station name there. The ‘Select Stream’ section has two options, the first (Auto detect the most appropriate stream to use) will detect the stream that’s going to be the most compatible with the player, if you chose the second option (Select a stream) you can force it to choose one of your Airtime Pro streams. At the bottom of the page you’ll find a grid that will show you which browsers and stream types are best suited for your station.
The most important section on the screen is the embeddable code field, this is what you’ll copy and paste into the backend of your website. You can copy and paste it directly into the page you’d like to put it on. As an example, I created a blank page with the player on it. Here’s what the code would look like:
<HTML>
<HEAD></HEAD>
<BODY>
<iframe frameborder=”0″ width=”280″ height=”216″
src= “https://sourcefabric.airtime.pro:443/embed/player?stream=auto&title=Now Playing”>
</BODY>
</HTML>
If you have a CMS such as WordPress, you can insert it in via the text editor, here’s a screenshot of what it looked like when I edited it in:

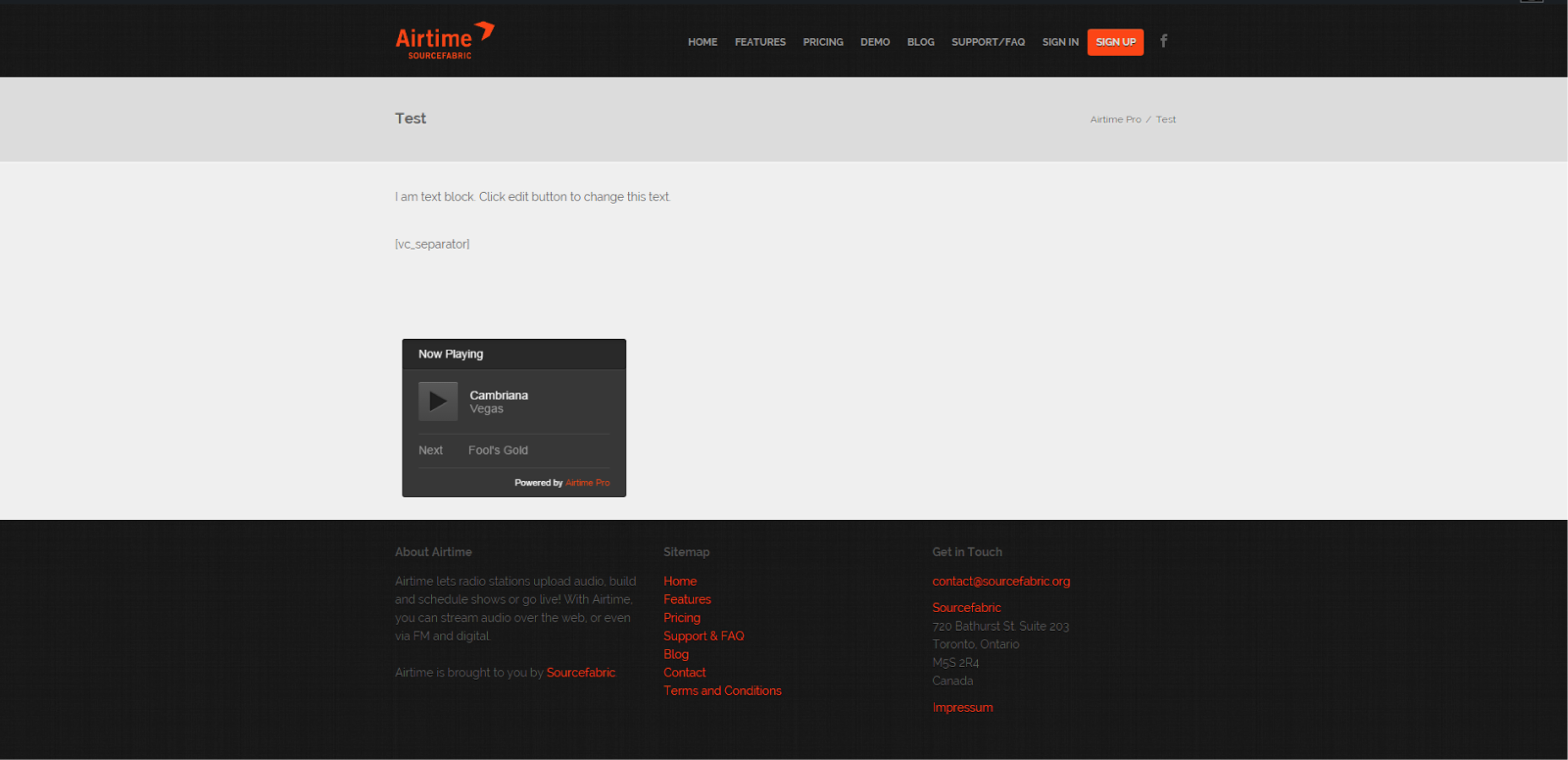
And here is a demo of the embedded player on the Airtime Pro page.

We’d love to see how you’re embedding the player in your website, please send us screenshots to contact@sourcefabric.org and we’ll feature you on our ‘Who’s Using‘ page.


6 Comments
Grant Woolcott
Is it possible to add a volume control to the embedded player, that would be IDEAL!
Itai
Would love a light-skinned player in addition to the current dark one. Please consider this in a future update.
Lyle
Is it possible to autoplay the radio station? I understand the UX concerns here but have a use case where this would be useful.
Aleksandar Brajanoski
Hi Lyle,
It is not.
Auto-play has been against web standards for years, and Chrome, Firefox, and Safari are all in the process of blocking auto play media currently.
Sorry!
Regards,
Alex
afrijamzradiobal@gmail.com
Hello Aleksandar, is there any plan for the radio page to be updated as to add more features to it.
Aleksandar Brajanoski
Hello,
What exactly do you have in mind?
Regards,
Alex